Let's start off with shortly explaining what LoopdeLoop is:
"Another thing that freaks me out is time. Time is like a book. You have a beginning, a middle and an end. It's just a cycle."
Mike Tyson
Simply said: LoopdeLoop is an animation challenge. Bimonthly a theme is set and the goal is to create a short animation in the form of film or GIF to submit to the website. The last week of said two months the collection is screened at different locations to a live audience. At each screening location a winner is declared who will be shown on the website during the next competition.
The theme for October/November was Go!
I started off with small spider diagram to brainstorm along with, writing down the first things I thought about hearing the word "go"
Since the submissions are posted to the site while the competition is running, so I could already look at a few of them. At that moment there were some loops about running and competitions, therefore I didn't want to create something in the same genre for my loop probably won't stand out like that. Eventually I went with the "go fetch!" for I already had a few ideas on what I could create.
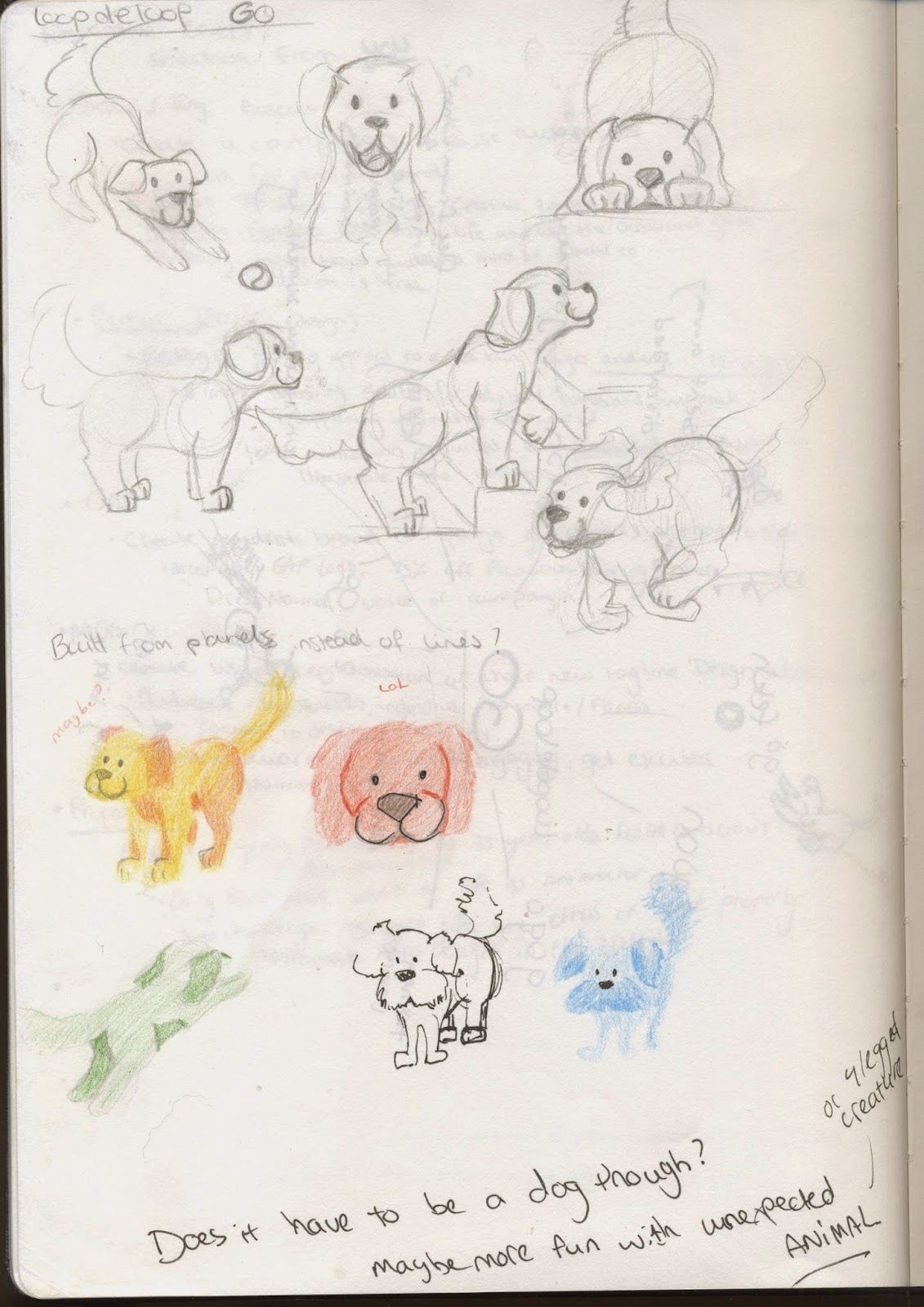
I started with some designs on the dog:
After the first page of sketches I thought: maybe not create another creature to fetch the ball? Might be funny and unexpected. I let the idea rest for a few days before deciding on the dog anyways.
After the designs I decided on what I wanted for the background. For I wanted to animate the dog the traditional way (pencil and paper) I wanted to paint the background. I searched on Google for images of parks that fit my idea what I had in mind a sketched a few of those before deciding which one to paint.
I then started sketching the keyframes on animation paper. Content with what I had in mind, I went ahead and drew all the inbetweens with pencil as well. Even though it wasn't a clever move: I started animating without any plan written down, any storyboard sketched beforehand, so I was basically animating into nothing. Even though there's nothing much happening, I wasn't pleased with how lost it felt, not knowing what exactly I wanted to animate. After finishing the sketches (turned out to be around 90 frames in total) I flipped through it before finelining all the frames. I thought the timing looked fine and went ahead to draw all the frames with a fineliner as final frames. I then also found out I missed a frame while sketching! Ohhhhh! Fixed that along the way.
After finishing all the frames it was time to scan them all to the computer, took me a while. Longer than I anticipated so that was a bit of downer.
When I finished scanning all the images I had to manipulate all the images manually one by one in photoshop for I had to get rid of the white background, but keep the dog itself white. (Since I didn't give the dog a certain colour, I couldn't simply key the white out of the images in After Effects.) I loaded the images ten by ten into photoshop to prevent the application from crashing, then changed the levels of said images to make the black lines crisper and the white background whiter. Using masks I deleted the white background and then saved them as IFF-files.
I then loaded the IFF files as image sequences into after Effects, "shot by shot" so I could use some frames on repeat and to alter the speed of some frames if I needed to without messing up all the sequences. After the dog was successfully placed in front of the background I painted earlier, I exported the file to Premiere Pro to add the sounds. I went for a simple background track of park-y sounds of whispering birds and added the whistle and the panting and running of the dog on top of that.
I enjoyed spending a little of my time working on this little project. The reason I created it using traditional methods is because I wanted to try animating on paper (for I've only done 2D animation on the computer before) so I wanted to experience of animating on paper, not being able to check every to seconds if it's correct to the point. So a bit of guessing, a bit of playing and a bit of knowledge I already have from before. I thought it went reasonably well. I didn't have to add in extra frames afterwards for I felt the timing was quite alright. I also thought the style would fit the free, loose, fun style of LoopdeLoop.

















No comments:
Post a Comment